reactjs - Why can you refresh on a hashed route on hashHistory but not on browserHistory without apiFallback? - Stack Overflow
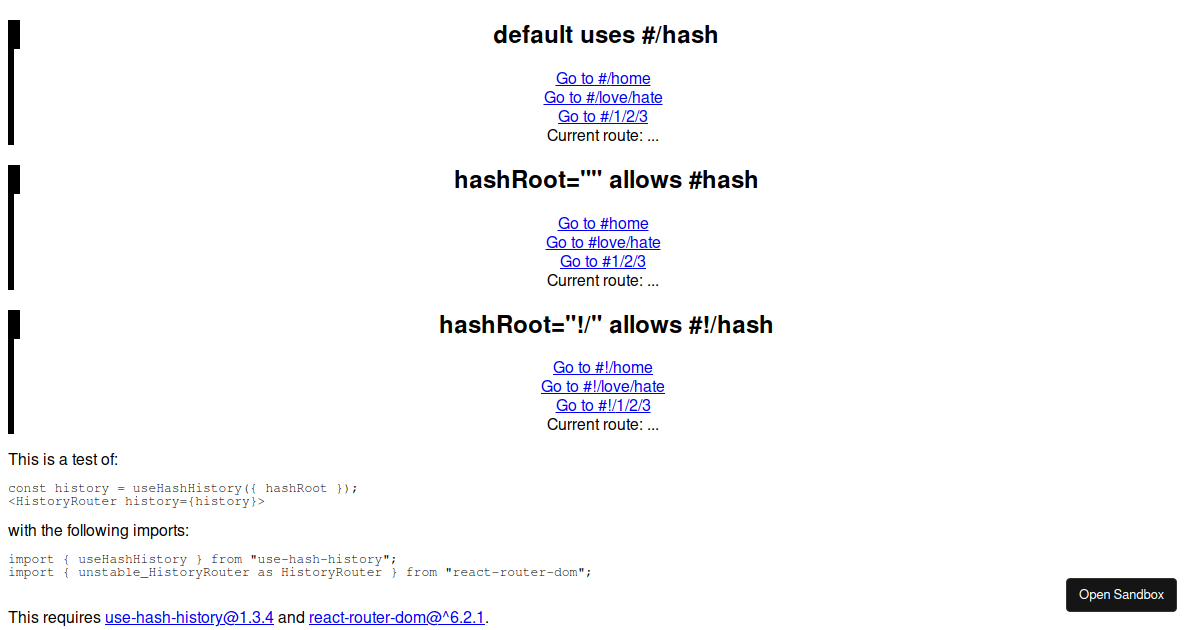
hashHistory isn't a function (like createHashHistory() was), so you cannot set queryKey to false · Issue #2784 · remix-run/react-router · GitHub

Seb ⚛️ ThisWeekInReact.com on Twitter: "There are 16 hooks in React 😏 😈 And I bet you never used this one: useSyncExternalStore() Used internally in state management libs, like Redux But have

react router v4 - When using HashRouter in ReactJS this.props.location.state is undefined on page refresh - Stack Overflow
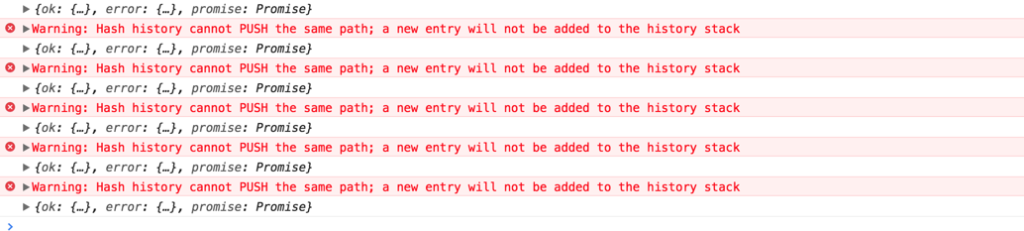
Warning: You cannot PUSH the same path using hash history · Issue #4467 · remix-run/react-router · GitHub











![ReactRouter] BrowserHistory in Production - YouTube ReactRouter] BrowserHistory in Production - YouTube](https://i.ytimg.com/vi/cdUyEou0LHg/maxresdefault.jpg)