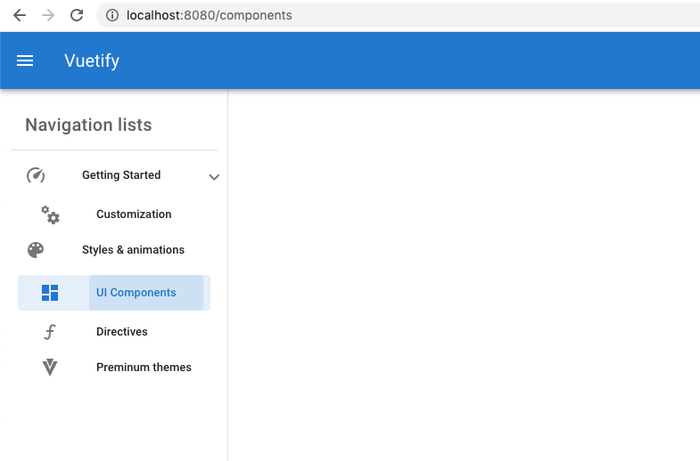
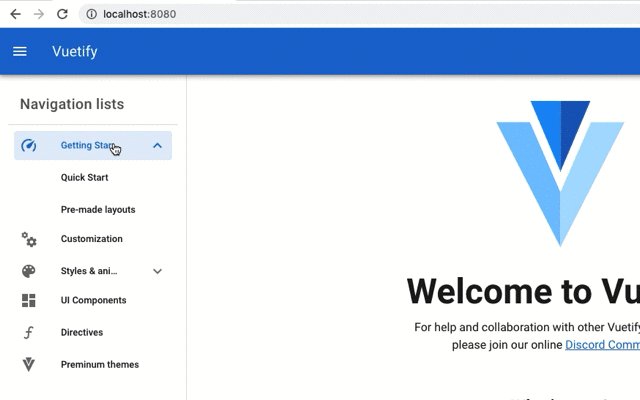
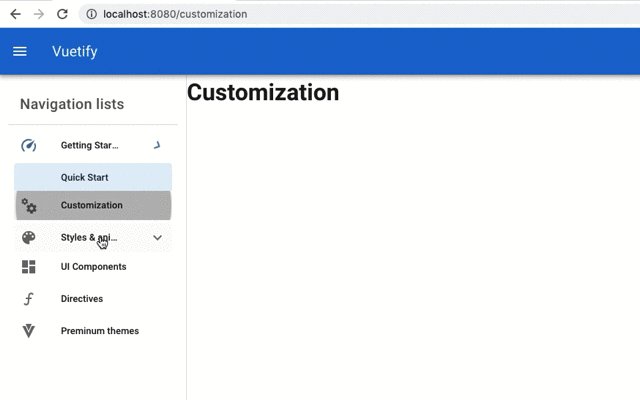
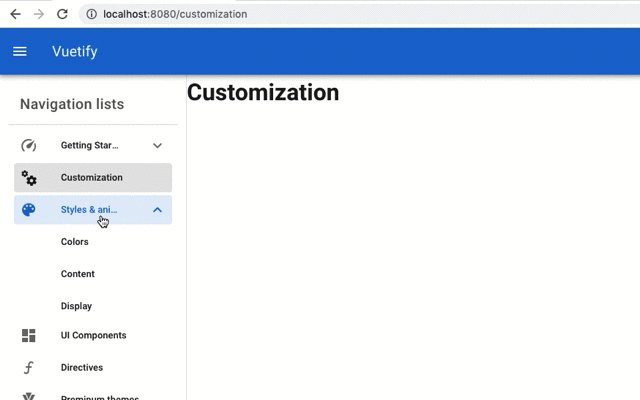
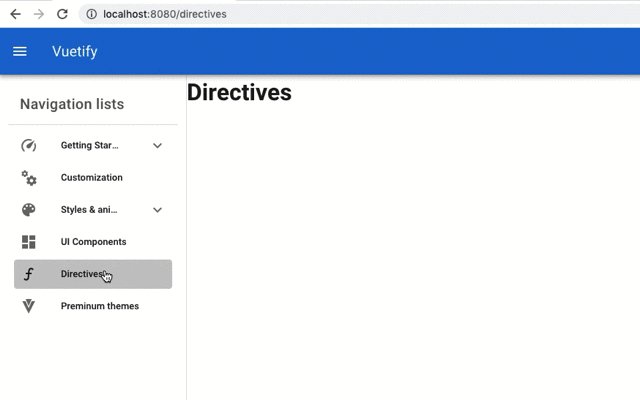
vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

The design of "dev" and the design of "generate" are different. · Issue #8896 · nuxt/nuxt.js · GitHub

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Amazon.com: D-Link WiFi 6 Router AX1800 Mesh Voice Control Wireless Dual Band Gigabit Gaming Internet Network for Home (DIR-X1870-US) Black : Everything Else

Plugable USB-C Triple Display Docking Station with DisplayLink USB Graphics, Alt Mode Video Output, ... – Plugable Technologies